Presenteren bij EyeFi
December 1, 2008
Ongeveer 2 weken geleden ben ik bij Eyefi geweest in Amsterdam voor een presentatie van mij website aan de programmeur.
Dit heb ik gedaan met behulp van mij out schets ontwerp, de mensen bij Eyefi stond verbaast te kijken naar het idee. Ze kijken ernaar uit om het zo snel mogelijk te kunnen realiseren. Hier onder vind je het oud ontwerp:
Concept: Funtioneel ontwerp
October 5, 2008
Na het onderzoeken van de mogelijkheden, heb ik in de layout verdiept. Ik heb gekeken hoe en wat het beste mogelijkheden zijn om de website zo functioneel mogelijk te maken. De navigatie moet gebruikers vriendelijk zijn. De userinterface moet niet te ingewikkeld zijn voor de gebruiker. Hiervoor heb ik een aantal functioneel ontwerp gemaakt mbt de website. Dit zijn niet het definitieve ontwerp en kan elke moment aangepast worden.
concept home:Dit is een concept van Home van de website, Hiermee wil ik de logo uitbeelden, en het beeldmerk/logo so danig onder aandacht brengen bij de gebruiker. Het home is leeg er is geen navigatie menu te vinden, dit om te zorgen dat de gebruiker meer aandacht aan het logo zal besteden. Ik heb bewust gekozen om het logo in het midden te zetten, want het middel punt is een punt waar de meeste gebruiker bij aankomst van de website naar toe trekt. Dit is niet alleen bij de website maar bij alle beeldgevende apparaten.
Concept Home Drawing: De gebruiker is vrij om te navigeren, het navigatie zit verborgen in het system. De gebruiker kan navigeren door op het scherm te tekenen. De symbolen zijn voor geprogrammeerd, de gebruiker kan met de webcam / muis gebruiken om te tekenen.
Concept Menu Activeren na Drawing: Hierboven heeft een gebruker ? getekent, doordat hj ? heeft getekent komt hij in een informatie balk terecht waar alle symbolen worden aangetoond.
Concept Drawing Main Menu: Door de M te tekenen, komt de gebruiker in het hoofd menu terecht waar Overons/Portfolio/Client Login en Contact te vinden zijn. Ik heb hiervoor 2 concepten bedacht hoe het menu tevoorschijn kan komen.
Concept Drawing Nagiveren door het Main menu: Omdat de main menu onder elkaar aansluiten kan de gebruiker makkelijk nagiveren door de pijl naar boven / naar onder te tekenen. De pijlen naar boven en onder zijn zo geingesteld dat het alleen door het hoofd navigatie kan navigeren.
Concept Transition: Dit is een voorbeeld van een overgang tussen de menu’s
Er volgen meer Functioneel schetsen.
Website icons en navigatie
October 1, 2008
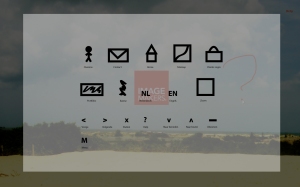
De website zal voorzien van een aantal icons die de gebruikers door het omgeving leidt. De icons zal ook een symbol betekenen voor de gebruiker om te tekenen.
Navigatie system:
De navigatie system van de website werkt als volg, de gebruiker kan zowel de webcam als de muis gebruiken om door de website te bladeren. De website zal gebruik maken van motion detection, motion detection kan zowel met de webcam als de muis worden aangestuurd. Op de website heeft de gebruiker 2 manieren om door de website te bladeren:
1. Met de webcam
Hierdoor activeert de gebruiker de webcam om door de website te bladeren. De gebruiker gebruikt dan zijn hand beweging om de symbolen te tekenen. Na het tekenen van de symbolen zal de desbetreffende locatie worden geopend.
2. Met de muis
Deze functie zal door vele gebruiker worden herkent, maar de interactie die de gebruiker gebruikt om door de website te bladeren is nog niet toegepast op het WWW. Het zal overeenkomen met de functie van de webcam maar hier gebruikt de gebruiker de muis om het symbool te tekenen.
Hieronder volgen de symbolen.
Hier volg een uitgebreider uitleg over.
Een aantal schetsen
September 25, 2008
Ik heb een aantal idee schetsen gemaakt voor de layout. dit zijn vage schetsen vanwegen geen scanner, maar er volgen goei schetsen binnenkort. Tijdens mij afwezigheid op mij gebonden project plaats heb ik onderzoeken en schetsen proberen te maken.
Touchscreen methode
September 25, 2008
Onderzoek Motion interface.
Hieronder ga ik een aantal motion technieken uitleggen. Vervolgens trek ik een conclusie of ze wel of niet passen in mij gebonden project.
Touchscreen
Een touch screen is een display die de presentie en de locatie van de vinger binnen het scherm bepaald. De term Touch staat voor aanraken / contact tussen de gebruiker en de display met behulp van de vinger of de hand. Naast het gebruiken va de vinger / hand kan de touchscreen ook passieve objecten detecteren denk hierbij aan de styles ( een pen wat ontworpen is voor touch technologie ).
Tot heden zijn er touchscreen die alleen maar een punt registeren van de gebruiker, denk hier bv als je 2 vinger tegelijk op het screen plaats zal hij niet reageren. Maar er zijn wat uitzondering met touchscreen denk hierbij aan de Apple Iphone die gebruikt de Multi touch technologie. Dit houdt in dat je met 2 of meerdere vinger tegelijk het screen kan aanraken, bedienen.
De touchscreen heeft twee attributen.
Ten eerste: De gebruiker heeft een interactie met de screen, en kan de gegevens op het screen aanraken voor verder informatie.
Ten tweede: Met een touchscreen is er geen randapparaten nodig om het te navigeren, denk hierbij aan de Mouse of de styles.
Door de mogelijk heden van de touchscreen zien we dat het overal is toegepas de laatste jaren. Denk hierbij aan telefoon, navigatie system, informatie punten van school of bedrijven, pin automaten etc.
Touchscreen methode.
Weerstand bieden Touchscreen / Resistive touchscreen
Een Resistive touchscreen paneel is samengesteld uit verscheidene lagen. Het belangrijkst is de twee dunne metaal elektrisch geleidende en weerstand biedende lagen die door dunne ruimte worden gescheiden. Wanneer een voorwerp dit soort aanrakingspaneel raakt, worden de lagen verbonden op bepaald punt; het paneel geeft die dan door aan een output device. Dit veroorzaakt een verandering in de elektrostroom die als aanrakingsgebeurtenis wordt geregistreerd en verzonden naar het controlemechanisme voor verwerking. Wanneer het meten van perskracht, is het nuttig om weerstand toe te voegen afhankelijk van kracht in dit model tussen de verdelers.
Een Resistive output van het aanrakingspaneel kan uit vier a acht draden bestaan. De posities van de geleidende contacten in weerstand biedende lagen verschillen afhankelijk van hoeveel draden worden gebruikt. Wanneer vier draden worden gebruikt, worden de contacten geplaatst op linker, rechter, top, en het onderkant. Wanneer vijf draden worden gebruikt, worden de contacten geplaatst in de hoeken en op één plaat.
4 draad Resistive panelen kunnen het gebied (en vandaar de druk) van een aanraking schatten die op berekeningen vanaf de weerstanden wordt gebaseerd. De Resistive touchscreen panelen zijn over het algemeen meer betaalbaar maar bieden slechts 75% duidelijkheid aan en de laag kan door scherpe voorwerpen worden beschadigd. De Resistive touchscreen panelen worden niet beïnvloed door buitenelementen zoals stof of water en zijn het meest gebruikte type. De Nintendo Ds is een voorbeeld die de Resistive touchscreen technologie gebruikt.

Zo zijn er nog een aantal touch technologie maar die worden niet veel gebruik, dus heb ik ze maar achterwegen gelaten. Maar hier volgen de namen.
– Surface acoustic wave
– Capacitive
– Infrared
– Strain gauge
– Optical Image
– Dispersive signal technology
– Acoustic pulse recognition
– Frustrated Total internal reflecten
Het achterliggende gedachten of hoe een touch screen wordt gemaakt kun je hier bezoeken.
http://www.tftplaza.nl/touchscreen-techniek.16152.nl.html
Motion detection
Een Motion detection is niets anders dan het ontvangen van bewegingen in een locatie.
Motion worden opgenomen door het veranderen van snelheid in bewegingen van een object of objecten in de omgeving. De ontvanger kan zowel een camera of een webcam zijn wat we de laatste tijden vaak tegenkomen is Eyetoy van de playstation.

Hieronder een aantal bronnen van de Motion detection.
Deze man heeft van de Wii met een controller omgezet tot het gebruiken van zijn vinder of bewegingen van zijn lichaam. Maar hiervoor heeft hij een aparte input apparaat ontworpen.
http://www.cs.cmu.edu/~johnny/projects/wii/
Een andere technologie voor het touchen en bewegen van objecten.

http://www.metacafe.com/watch/1140267/minority_report_like_touch_screen/
Multitouch screen
Dit is een technologie wat we binnen kort zullen zien op het markt, het is een touch panel wat we niet met 1 vinger maar meerderen vingers tegelijk kan navigeren of tekenen.
http://www.gadgetzone.nl/nieuws.php?id=4828
Een touch screen methode wat we hebben gezien bij de film Minority report met Tom Cruise.
http://www.cleoag.ru/2008/01/04/minority-report-like-touchscreen/
Dit zijn allemaal technieken die mogelijk maken om motion detection toe te passen op het web. Maar aan de hand van deze technieken kunnen we niet veel meedoen, en het is te duur om te realiseren. Doordat ik gekeken heb naar verschillende mogelijkheden en technieken komt het Motion detection met de webcam het meest van pas. Door het gebruiken van webcam zal de gebruiker niets moeten kosten want bij elke nieuwe computer is een webcam aanwezig.
Het onderzoek
September 22, 2008
Vandaag ben ik gaan onderzoeken naar de interface. ik ben op verschillende sites gaan lezen hoe zoeen motion detection nou echt werk ?. ik ben erachter gekomen dat een beweging detection met camera een best wel ingewikkelde situatie is, dan hij registereed echt alles wat er beweeg en doordat alles beweeg zal het moeilijk gaan met het navigeren van de ene naar de andere. Ik heb ook naar bestaande touchscreen methode gekeken, want een touchscreen method is ook een bewegings detectie van je vinger tip die het scherm aanraakt.
Hier volg een uitgebreide onderzoek
Begin Gebonden project
September 15, 2008
Na een enigetijd ongestoord uitslapen en laat naar bed gaan is het vervangen door een nieuwe leven. Vroeg in de morgen om 7uur ging de wekker af. Na een aantal minuten verdwaald te zijn in mijn bed ben ik maar opgaan staan, een douche genomen tanden gepoetst zodat ik vriezend naar het werkvloer kan komen.
Om 8:30 ben ik op het werkvloer gearriveerd, ik werd verwelkom door mij oud collega’s met een lekkere koffie. Omdat ik ze allemaal hebben gekend van mij stage periode hier bij Imagemakers is een kennismaking niet noodzakelijk.
Na een korte gesprek met mij begeleider ben ik maar begonnen met het bedenken hoe het eruit zal moeten gaan zien, en wat er in en niet moeten.
Ik ben vervolgens maar gaan brainstormen, en wat ideetjes op een rijtje zetten.. Het kan maar niet waar zijn want ik ben helemaal verantwoordelijk voor het nieuwe design en het techniek achter de website.
Doordat ik verantwoordelijk ben voor dit project kan ik mij creativiteit helemaal kwijt in hoe en wat ik wil voor dit project.
Nu maar gaan slapen, Ik zal het nodig hebben voor morgen.