Natuurlijk kunnen we contact niet uitlaten.
December 1, 2008
Klant Login
December 1, 2008
De klant moet snel door kunnen bladeren en makkelijk een comments achterlaten.
Hoe ziet het portfolio eruit ?
December 1, 2008
Hieronder een aantal ontwerp schets dat weergeef van hoe het portfolio plaatje eruit zal gaan zien.
Brand Creatie/Activatie
December 1, 2008
Een helder beeld van Imagemakers van waar we nu voor staat.
Overons in beeld
December 1, 2008
Hier onder overons, Hoe het zal uit kan zien.
Visueel Ontwerp van Home
December 1, 2008
Na wat puzzelen met functioneel ontwerp, heb ik home in elkaar gezet net als alle andere pagina’s.
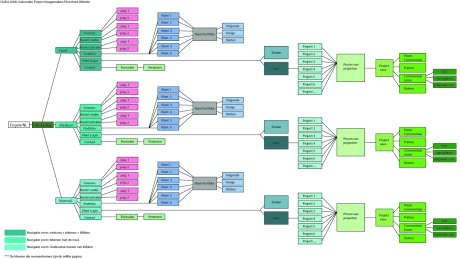
Flowchart
December 1, 2008
Functioneel Ontwerp Client Login
December 1, 2008
Natuurlijk ontbreek de Client login niet bij de website van Imagemakers. Hieronder een aantal plaatjes..
Functioneel Ontwerp Portfolio+contact+loading screen
December 1, 2008
Hier een vervolg van mij functioneel ontwerp
Functioneel Ontwerp
December 1, 2008
Doordat mij baas niet wisten waar hij voor staat en wat hij precies doet, heb ik van Karlijn een tip gekregen om het uit te vinden. Dit heb ik dus gedaan door met een goed gesprek met mij werkgever. Hij vertelde mij met enthausiat dat hij meer op het Brand Activatie/Creatie wil gaan richten en daar moet zijn bedrijf op focusen. Het was dus een helder beeld voor mij wat hij precies wil en waar hij ervoor staat.
Aan de hand van dit heb ik het ontwerp regelmatig aangepast zodat het toch wel formeel en strak blijft zodat het bij de nieuwe Logo van Imagemakers past.
Hier voor heb ik een Functioneel ontwerp gemaakt. Hieronder volgen de illustratie van mij functioneel ontwerp.
Dit is een functioneel ontwerp van Home. Dit moet het eerste indruk gaan geven voor de kijkers. Er zullen filmjes worden getoont in de background.
Dit is een functioneel ontwerp van Overons
Omdat mij werkgever al een helder beeld hebt met wat hij wil gaan doen, heeft hij mij gevraagd om Brand Creatie en Brand Activatie in te zetten.